Native Methods
Specific functions to help you automate.
Contextual functions for your jestor
There's a lot you can do by programming in jestor, but there are also some things that you aren't able to code through pure PHP. For example, you won't have direct access to the database itself. However, jestor has native methods that allow you to fetch, create and update information on your jestor's database. They're functions specifically designed to help you manipulate your jestor's data however you want to.
Understanding functionsThough the functions below are very easy to understand, it helps to have a knowledge of how functions work in general. Here's a link if you want to read more about it.
Functions: https://www.php.net/manual/en/language.functions.php
What are Jestor's native methods?
- Jestor.fetch
- Jestor.count
- Jestor.fetchUsers
- Jestor.fetchTasks
- Jestor.createUser
- Jestor.create
- Jestor.error
- Jestor.update
- Jestor.loadData
- Jestor.remove
- Jestor.createNewFile
- Jestor.downloadFile
- Jestor.getContentFile
- Jestor.loadXml
- Jestor.respondWith
- Jestor.get
- Jestor.post
- Jestor.curlCall
- Jestor.files
- Jestor.getObject
Jestor.fetch
Fetch records from your jestor account
Arguments
- objectType: name of tab to fetch records. Use api name.
- filters (optional): filters to apply. Use same filter syntax used in Jestor API.
- limit (optional): record count to fetch. Max allowed is 500 per operation. Default is 100
- page (optional): for pagination
- sort (optional): use to sort results.
- fieldsToSelect (optional): array of fields to select. If you use the minimum needed fields, performance will be increased.
- fetchType (optional): single or nested. When nested is given, will return records and nested records in same request. if single is given, only records from requested tab.
Returns
Array with records.
Limitations
- System tabs (such users or tasks) will not work with this method, use specific functions to load this kind of records
- Only fetch records from tab that logged user can view.
$filters = [
['field' => 'account_detail', 'value' => 'user seems a fraud', 'operator' => 'like']
];
$records = Jestor.fetch('tab_name', $filters);
foreach($records as $record) {
// ...
}Jestor.count
Return count of records for given tab
Arguments:
- objectType: name of tab to fetch records. Use api name.
- filters (optional): filters to apply. Use same filter syntax used in Jestor API.
Returns
An integer representing the count of tab
Limitations
For tabs with more than 100K records will return only 100K, to avoid database performance issues.
$total = Jestor.count('tab_name');
echo $total;Jestor.fetchUsers
Load users of your Jestor account.
Arguments
- filters (optional): filters to apply. Use same filter syntax used in Jestor API.
- limit (optional): max of records to fetch. Default is 100, max allowed is 500
- page (optional): for pagination
- sort (optional): field to sort
Returns
Array of users, with no sensitive data.
$filters = [
['field' => 'name', 'value' => 'a', 'operator' => 'startsWith']
];
$usersWithA = Jestor.fetchUsers($filters);Jestor.fetchTasks
Load tasks from your Jestor account.
Arguments
- filters (optional): filters to apply. Use same filter syntax used in Jestor API.
- limit (optional): max of records to fetch. Default is 100, max allowed is 500
- page (optional): for pagination
Returns
Array of tasks
$filters = [
['field' => 'user', 'value' => 1]
];
$usersWithA = Jestor.fetchTasks($filters);Jestor.createUser
Creates a new user in your Jestor account
Arguments
- email: email of user to be created
- password: raw password of new user
- profileId: id of profile to assign to this user
- name (optional): name of user
- bypassEmailValidation (optional): Jestor performs a validation in email address. You can pass true to this flag to bypass this. Default value is false
Returns
Array with new created user
Limitations
- If you try to create user with an existent email will thrown an error
- User with super admin profile (10001) cannot be created via lowcode
$newUser = Jestor.createUser('[email protected]', '%$%@Sax6yhA', 12001);Jestor.create
This function uses two arguments to create a record on a table:
- A string reflecting the API/trigger name of the table in which the record will be created.
- An array pairing fields and values of the record to be created.
The example below depicts the creation of a record on the Deals table.
$newdeal = array(
"name" => "Deal #0001",
"amount" => 500,
"status" => "In Progress"
);
Jestor.create("deals",$newdeal);When creating a record, you can also attribute all the information of the newly created record to a variable. This is useful when you want to create a record and have its id for other part of the automation.
$newdeal = array(
"name" => "Deal #0001",
"amount" => 500,
"status" => "In Progress"
);
$createddeal = Jestor.create("deals",$newdeal);In the case above, if I wanted the id of the new record, it would be available at $createddeal["id_deals"];
Jestor.error
This function stops the automation and reverts every affected record to the state before the user's input, showing them an error message. The message to be displayed should be a string passed as an argument of the function.
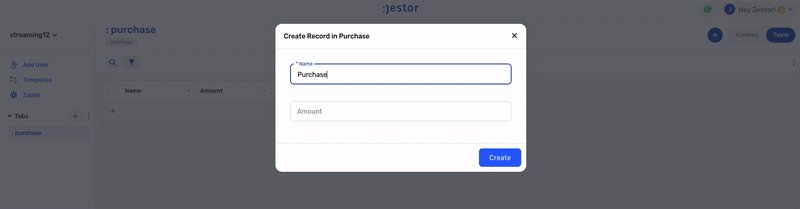
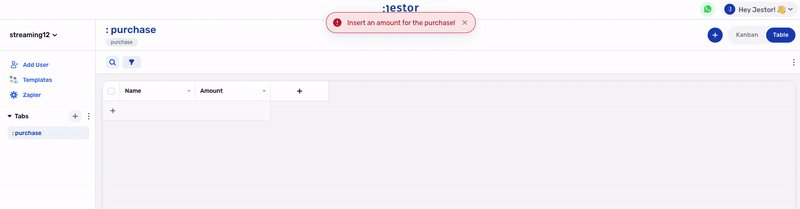
In the example below, we're checking if the record the user's creating is empty on the field "amount" and applying Jestor.error to TRUE cases.
if(empty($objectNew["amount"])){
Jestor.error("Insert an amount for the purchase!");
}For the user, it'll look something like this:

Error when creating purchases without Amount.
Jestor.update
This function uses two arguments to update a record on a table:
- A string reflecting the API/trigger name of the table containing the record to be updated.
- An array pairing fields and values of the record to be update.
Regarding the second argumentThe array must contain an id => value pairing, as the function needs the id of the record to be updated. So if I want to update Andrew's phone number and Andrew is record of id 3 on the Employees table, the array must contain the "id_employees" => 3 pairing along with the field/value pairings to be updated.
If I tried to update a vendor's email, for example, I would do something like this:
$vendorupdate = array(
"id_vendors" => 1,
"email" => "[email protected]",
);
Jestor.update("vendors",$vendorupdate);Jestor.loadData (deprecated)
Note: this function is deprecated and does not receive updates from new jestor components. Use Jestor.fetch instead.

This function uses two arguments to fetch records on a table:
- A string reflecting the API/trigger name of the table where the search will be performed.
- An array containing the search's filters and conditions.
The second argument's array can have different parameters, such as:
where: an array containing the conditions a record must fulfill. For example, the Jestor.loadData below will search on the Plans table for records that have the "status" field's value as "Active".
$conditions = array(
"status" => "Active",
);
$search = Jestor.loadData("plans",["where" => $conditions]);You can pass more than one condition (which will then work with an AND logic). Also, you don't have to always work with exact matches. You can pass operators along with the field (such as !=, >, < and others).
The example below will search for records that have Status equals Active AND have Price over 50.
$conditions = array(
"status" => "Active",
"price >" => 50
);
$search = Jestor.loadData("plans",["where" => $conditions]);sort: the order in which the search's results will be presented. By default, a search will bring the results by ascending order of creation, but by using a "sort" parameter you can bring the results by ascending (asc) or descending (desc) order of any other field.
$search = Jestor.loadData("plans",["sort" => "price asc"]);limit: a maximum amount of results the search will return. For example, it's possible to limit the number of results to the first 10 results, which can make searches quicker.
$search = Jestor.loadData("plans",["limit" => 10]);offset: skips the first n results of your search, which can be useful when doing searches in batches. In the example below, we skip the first 50 results of the search.
$search = Jestor.loadData("plans",["offset" => 50]);You can, of course, send a mix of where, sort, limit and offset.
$conditions = array(
"status" => "Active",
"price >" => 50
);
$search = Jestor.loadData("plans",["where" => $conditions,"sort" => "price asc", "limit" => 10, "offset" => 50]);An important thing to note is that a Jestor.loadData can fetch more than one record. Because of this, the variable that receives the search results (in the case above, $search) is actually an array in which each position is an entire record. So, for example, $search[0] is actually another array containing all the information of the first record of the search, $search[1] is an array containing the information of the second record and so on.
Jestor.remove
This function uses two arguments to remove records on a table:
- A string reflecting the API/trigger name of the table where the search will be performed.
- The id of the record to be deleted.
The example below deletes the record on the table Plans with id_plans = 3.
Jestor.remove('plans',3);Jestor.createNewFile
This function uses two arguments to create a file from some sort of content:
- A variable containing the content.
- The extension of the file to be created.
The example below will create a .txt file that contains the text "Hello world!" and put it on an attachment field.
$text = "Hello world!";
$file = Jestor.createNewFile($text,"txt");
$objectNew["attachment"] = $file;Jestor.downloadFile
This function downloads a file from a given URL. The example below would attempt to download the .jpg file from the fake URL we passed as an argument.
$downloadedFile = Jestor.downloadFile("https://example.com/file.jpg");Do note that you cannot pass the content downloaded directly onto an attachment or picture field. You would have to use Jestor.createNewFile() to create a file first and then save it to the field, such as the example below.
$downloadedFile = Jestor.downloadFile("https://example.com/file.jpg");
$file = Jestor.createNewFile($downloadedFile,"jpg");
$objectNew["picture"] = $file;Jestor.getContentFile
This function gets the content from a file inside Jestor itself. The example below will download the .jpg file from the picture field we passed as an argument.
$contentFile = Jestor.getContentFile($objectNew["picture"]);Just like Jestor.downloadFile(), you cannot pass the content directly onto an attachment or picture field. You would have to use Jestor.createNewFile() to create a file first and then save it to the field, such as the example below.
$contentFile = Jestor.getContentFile($objectNew["picture"]);
$file = Jestor.createNewFile($contentFile,"jpg");
$objectNew["picture"] = $file;One thing important about files inside Jestor is that, if all you're doing is passing a file from a field to the other, just copying it will work with no need of using Jestor.getContentFile(). This function is usually used when you need to treat the file, such as encoding it as base64 to show it on a customized page.
#this will work if all you're trying to do is copy a file to a different field
$search = Jestor.loadData("docs",["where" => ["id_docs" => 1]]);
$objectNew["attachment"] = $search[0]["file"];
#but you'll need to do this if you want to treat the file content somehow. In this case, encoding as base64
$contentFile = Jestor.getContentFile($objectNew["picture");
$file64 = base64_encode($contentFile);Jestor.loadXml
This funcions loads xml file and return an instance of SimpleXMLElement.
Arguments:
- $fileName or $xmlContent: name of file to be loaded, or $xmlString
- $options: flags to be used while load xml. See https://www.php.net/manual/pt_BR/libxml.constants.php for accepted values - this argument is not required
- $ns: Namespace prefix - this argument is not required
- $isPrefix: true if $ns is a namespace, false if is a URI. Defaul value is false.
$file = $objectNew['uploaded_file'];
$xmlFromFile = Jestor.loadXml($file);
# or
$content = '<orders><order><product id="1">Sample product</product></order></orders>';
$xmlFromString = Jestor.loadXml($content);Jestor.respondWith
When you function is used in a webhook context, you can return a 100% customized response.
Arguments
- payload: string (or array) to be rendered in output.
- content-type (optional): Content-type to be used in http-header of response. Default is application/json
Returns
This function has no return
Observations
- If you pass an array and content type is json or xml, the array is proper serialized with the respective content-type
- If content type is other than json or xml, only strings can be used in payload. Otherwise will represents array as a string (which is not expected result in most cases).
Limitations
- After this function is called, all code execution is stopped. Nothing after this call will be executed. Is very similar with
returnstatement in a function.
// EXAMPLE 1
$customJson = ['firstNode' => 1, 'secondNode' => 'any value'];
Jestor.respondWith($customJson, 'application/json');
// This will render {"firstNode": 1, "secondNode": "anyValue"}
// in the response payload, and will add "Content-type: application/json" response header
// EXAMPLE 2
$customXml = ['rootNode' => [
"element" => 1,
"otherElement" => 2
]];
Jestor.respondWith($customXml, 'text/xml');
// This will render <rootNode><element>1</element><otherelement>2</otherelement></rootNode>
// in the response payload, and will add "Content-type: text/xml" response header
// EXAMPLE 3
$customResponse = "my sample validation string";
Jestor.respondWith($customResponse, 'text/plain');
// This will render my sample validation string
// in the response payload, and will add "Content-type: text/plain" response headerJestor.get
Load an URL using GET verb, and return loaded content
Arguments
-
url: full URL to be requested
-
headers (optional): HTTP headers to be used. You should use an array with headers. Each array element must contains header name and header value, separated by
:. Ex["Content-Type: image/jpeg"]Returns
An Array with 2 positions: 'content', containing a string with response content, and 'info', with some request metadata, if available
$result = Jestor.get('https://acme.io/data', ['Accept: application/json']);
echo $result["content"]; // will print a string with response bodyJestor.post
Load an URL using POST verb, and return loaded content
Arguments
-
url: full URL to be requested
-
headers (optional): HTTP headers to be used. You should use an array with headers. Each array element must contains header name and header value, separated by
:. Ex["Content-Type: image/jpeg"] -
content (optional): php array or string to be sent via post. If array given, it will be converted to a json string and Content-type: application/json header will be added to request.
Returns
An Array with 2 positions: 'content', containing a string with response content, and 'info', with some request metadata
$requestBody = [
'someKey' => 'someValue'
];
$result = Jestor.post('https://acme.io/data', [], $requestBody);
echo $result["content"]; // will print a string with response bodyJestor.curlCall
This method makes a cURL call, which can be used to fetch or send information to API endpoints or webhooks. This function needs two arguments: a URL and an array containing the call parameters (including data).
The example code below creates an array with data, encodes it and sends it to the specified URL. The response is then stored in the variable $response.
$url = 'https://example-url.com';
$data = [
'name' => 'Example',
'amount' => 1000
];
$payload = json_encode($data);
$response = Jestor.curlCall($url, [
CURLOPT_HTTPHEADER => [
'Content-Type: application/json'
],
CURLOPT_POST => true,
CURLOPT_POSTFIELDS,
CURLOPT_POSTFIELDS => $payload
]);This method can even be used to send API calls to your own Jestor (though it's usually better and easier to use Jestor's native methods when dealing with data inside your own org). The example code below will list return data from all Invoices where amount equals 500 or 1000.
$url = "https://yourorg.api.jestor.com/object/list";
$data = [
"object_type" => "invoices",
"sort" => "amount asc",
"page": 1,
"size": "100",
"filters" => [
[
"field" => "amount",
"operator" => "in",
"value" => [500,1000]
]
]
];
$payload = json_encode($data);
$response = Jestor.curlCall($url, [
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json',
'Authorization: Bearer your_token'
),
CURLOPT_POST => true,
CURLOPT_POSTFIELDS,
CURLOPT_POSTFIELDS => $payload
]);Jestor.files
As the files field holds a lot of information, it can be a bit tricky to operate it directly with the standard methods. With that in mind, Jestor has a specific method to make working with file fields easier.
Remember: manipulating files is always relative to the tables and records where they'll be stored.
- Creating an empty files object
To create an empty files object for a table, use Jestor.files() and use the table's api name as a parameter.
$files = Jestor.files('table');- Fetching an existing files object
To retrieve an existing files object in a record, use Jestor.files() and use the table's api name, the record's id, and the files field api name as parameters.
$files = Jestor.files('table',1,'field');- Adding files to a files object
You can add files to a files object in three ways: by URL, by content, and by local if the file already exists somewhere in your Jestor account).
Assuming you have a file object in $files:
//adding by URL
$files.addFile([
'name' => 'My file',
'fileUrl' => 'https://example.file'
]);
//adding by content
$files.addFile([
'name' => 'My file content',
'content' => '<content string>'
'contentType' => 'pdf'
]);
//adding by local
$files.addFile([
'name' => 'My file local',
'localFile' => 'table/filename.png'
]);- Updating a file
Sometimes you may want to substitute a file with another (for example, replacing a timesheet's PDF file for a newer version).
Assuming you have the correct file object in $files:
$files.updateFile($fileId, [
'name' => 'My file content',
'content' => '<content string>'
'contentType' => 'pdf'
]);- Deleting a file
Similarly, you may want to simply erase a file altogether.
Assuming you have the correct file object in $files:
$files.deleteFile($fileId);- Searching for files inside a files object
You can perform searches inside a files object for specific conditions. For example, you may want to retrieve all files of the type PDF, or get only the first result after searching for a file with a specific name.
Assuming you have the correct file object in $files:
//searching and getting all results
$fileList = $files.matchFiles([
'ext' => 'pdf',
]);
//searching and getting only the first result
$file = $files.firstMatchFile([
'name' => 'My file content',
]);- Saving the new files object
After manipulating the files object, you need to save it to a record in a files field. You can do this through a simple Jestor.update().
Jestor.update('table', [
'id_table' => $idRecord,
'files_field' => $files // OR $files->toJsonFiles();
]);Jestor.getObject
Gets information from the table, such as fields' names, settings and options, as well as relationships with other tables. For example, the code below:
$table = Jestor.getObject('table');Will return something like this:
{
"label":"table_name",
"fields":{
"0":{
"label":"Record ID",
"type":"identifier",
"key":"name",
"item":"field",
"required":false,
"field":"name",
"auto_fill":false,
"format":"string",
"tooltip":null
},
"1":{
"label":"Created by",
"type":"object",
"key":"criado_por",
"item":"field",
"required":true,
"field":"criado_por",
"auto_fill":false,
"reference":"user",
"tooltip":null
},
"2":{
"label":"Created at",
"type":"datetime",
"key":"criado_em",
"item":"field",
"required":true,
"field":"criado_em",
"auto_fill":false,
"tooltip":null
},
"3":{
"label":"Updated by",
"type":"object",
"key":"atualizado_por",
"item":"field",
"required":false,
"field":"atualizado_por",
"auto_fill":true,
"reference":"user",
"readonly":true,
"tooltip":null
},
"4":{
"label":"Updated at",
"type":"datetime",
"key":"atualizado_em",
"item":"field",
"required":false,
"field":"atualizado_em",
"auto_fill":true,
"readonly":true,
"tooltip":null
},
"5":{
"label":"Tags",
"type":"tags",
"key":"tags",
"item":"field",
"required":false,
"field":"tags",
"auto_fill":false,
"tags":[
{
"label":"Finance",
"color":"#2562FF",
"id":"EcWDOtGdeQTXJUpVga-OL"
},
{
"label":"Marketing",
"color":"#2562FF",
"id":"RlUBt-u60dmgL-56mpQvr"
},
{
"label":"Tech
"color":"#2562FF",
"id":"JqQdmVex8QSCaSsXG8V3c"
}
],
"tooltip":null
}
},
"childs":[
],
"parents":[
{
"object":"user",
"key":"id_user",
"reference":"criado_por"
},
{
"object":"user",
"key":"id_user",
"reference":"atualizado_por"
}
],
"jestor_label_field":"name"
}Updated 3 months ago
