Components and functions
They make your life easier!
What are they?
Components / functions are bits of code that can be called on pages or webhooks. They are useful to trim down the number of lines of code on recurrent features, tasks or automations.
Don't mistake Functions for Triggers!Although they work similarly, they are not the same thing.
Triggers are dependent on Jestor internal actions and when activated are dependent on $objectNew or $objectOld values.
Functions receive can receive information externally to be activated by webhooks or tricks, and act on $data values. Also, if you want to return the information some way (such as to a Page or to the next trick in the sequence), you must send the information back through the Front-End (for example, by using a variable call such as {{$data}}).
Creating Components / Functions
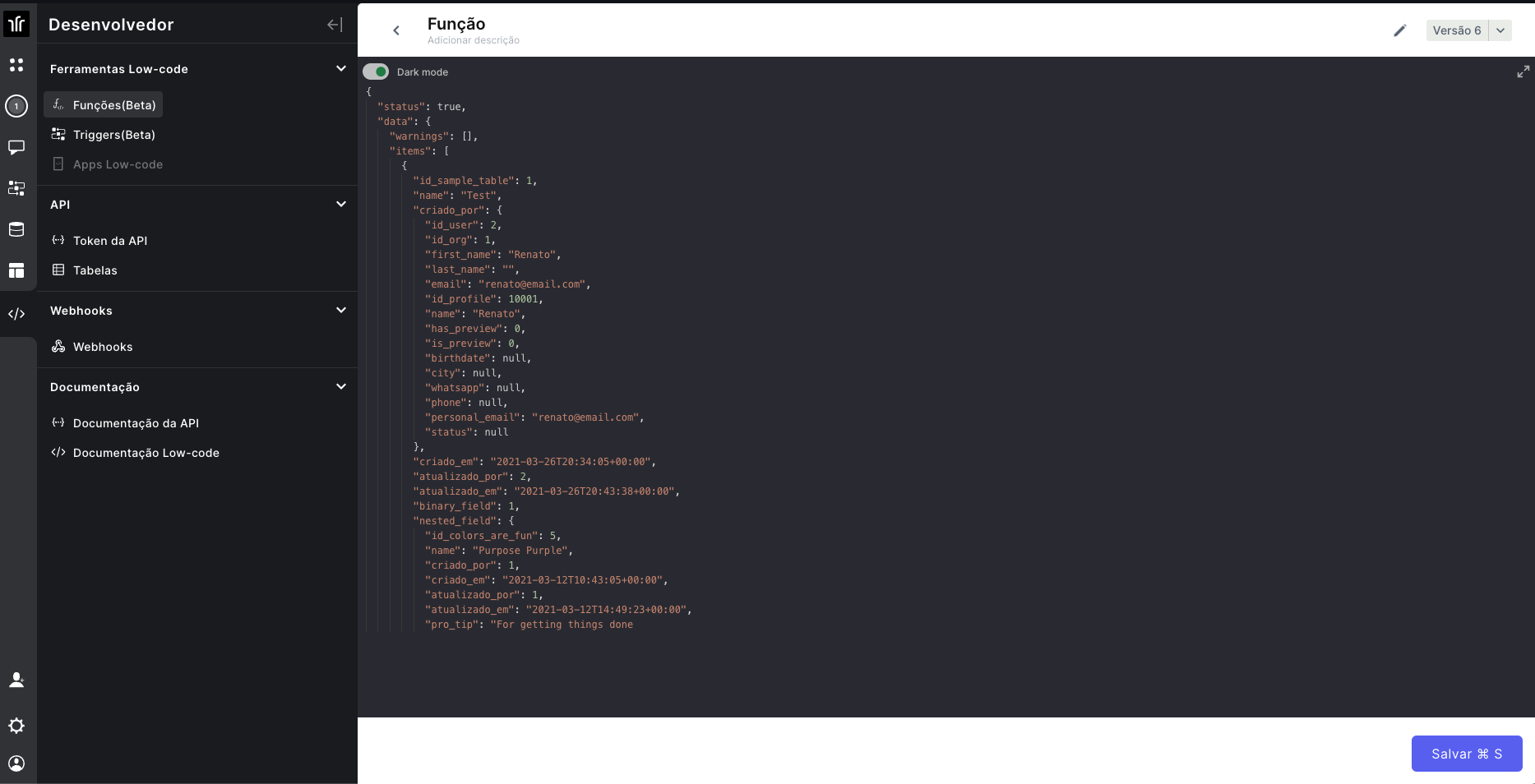
Access the Developer Area and click on Components / Functions, then +Create new function. Name your new function and press Create.
After the function is created, you'll be able to customize back-end and front-end on their designated consoles. You'll be able to call on this function on customized pages and even assign specific webhooks to activate it.

Calling a Function on a customized page
Use the following format to call a function on a customized page:
callFunction($functionname,$functionarguments,$render,$loading,$callback)The arguments to be used on callFunction are:
- $functionname: The API/trigger name of a function.
- $functionarguments: A JSON comprised of arguments to be used inside the function, for example:
{
id_client:1,
items:[
item1,
item2
]
}- $render => ID of the HTML element that will receive the function's return (can be null).
- $loading => If there's an HTML ID for rendering, this argument should be set as true or false, depending on whether you opt for the visualization of a standard loading or not (if there's no HTML ID, this can be null).
- $callback => Function with the return of the executed component/function.
Updated 3 months ago
