Create HTML Table
Generate an HTML table from searched records (up to 100 rows).

With the action “Create HTML Table”, you can generated an HTML table from searched records (up to 100 rows) automatically when the chosen trigger is activated.
Trigger -> ActionThe most important thing about a trick is understanding its conditions and actions. They have a simple generic structure:
When the condition (trigger) happens, then do (action).
Trigger -> Action
How to create
You just have to click on the "+ Automations" icon on the upper right corner of the screen to open the No code automations panel, and then on the "+ Create new automation" button:

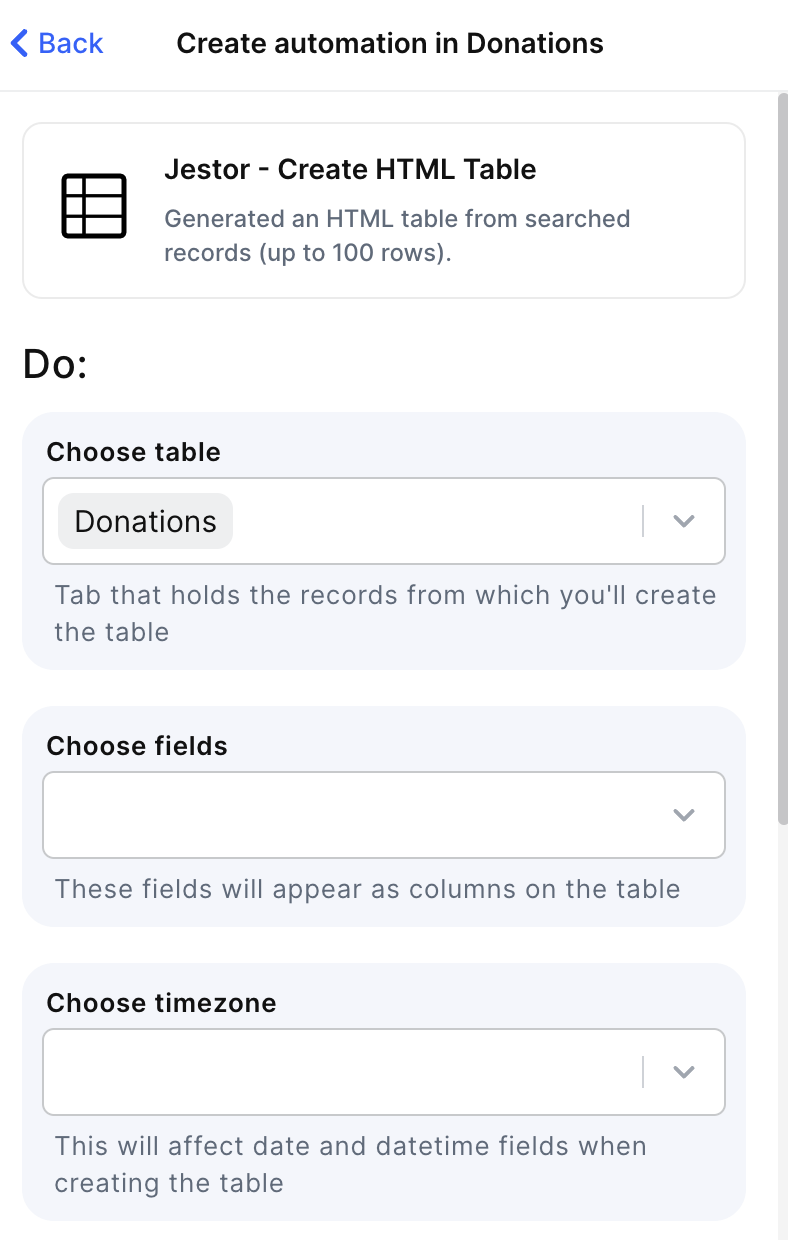
Select the trigger of your choice to activate the action, then select the "Create HTML Table" action, and fill in the options:
- Choose table:
- Tab that holds the records from which you'll create the table
- Choose fields:
- These fields will appear as columns on the table
- Choose timezone:
- This will affect date and datetime fields when creating the table

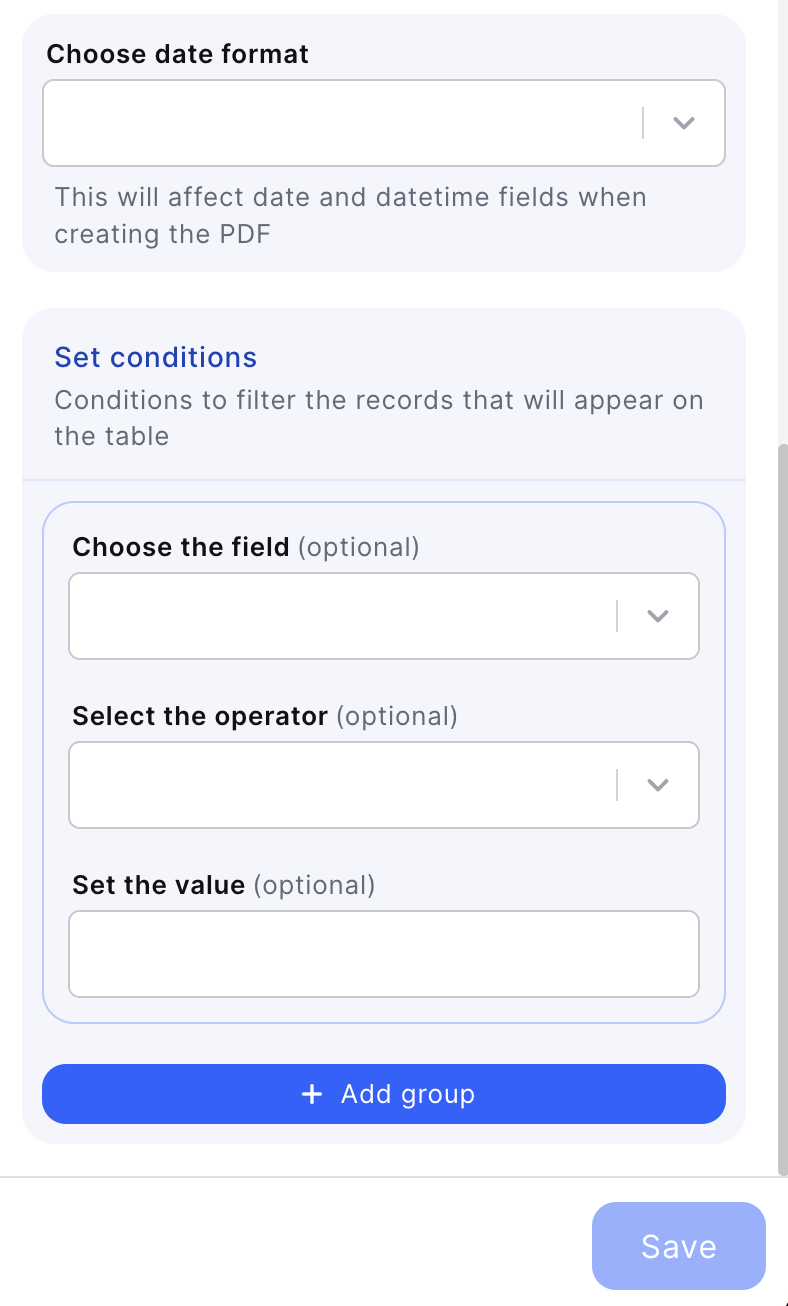
- Choose date format:
- This will affect date and datetime fields when creating the PDF
- Set conditions:
- Conditions to filter the records that will appear on the table
Click on save

Updated 3 months ago
