When a checkbox is unchecked
Do something when a checkbox is unchecked

With the trigger “When a checkbox is unchecked ”, you can select any action to occur as soon as a checkbox is unchecked
Trigger -> ActionThe most important thing about a trick is understanding its conditions and actions. They have a simple generic structure:
When the condition (trigger) happens, then do (action).
Trigger -> Action
How to create
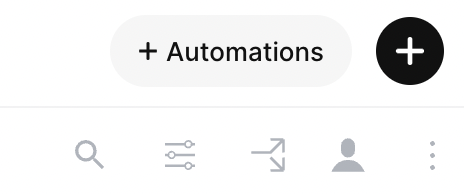
You just have to click on the "+ Automations" icon on the upper right corner of the screen to open the No code automations panel, and then on the "+ Create new automation" button:

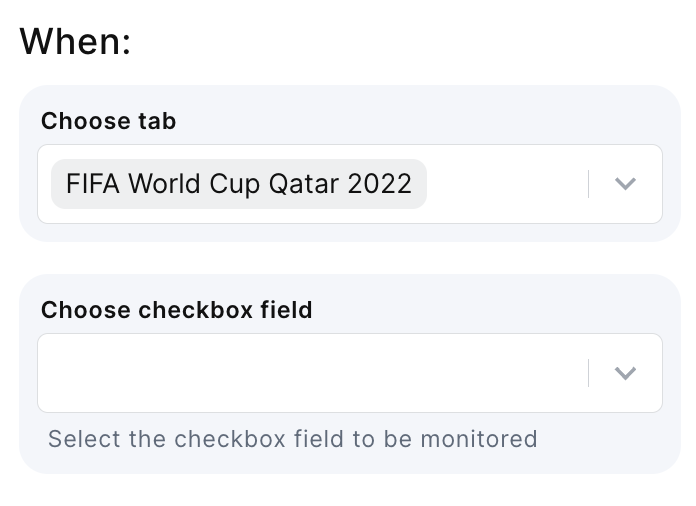
Select the "When a checkbox is unchecked" trigger, and fill in the options:

- Choose the table
- Choose checkbox field in the selected table that will trigger the action once it's updated to any value
Save this and choose an action.
Updated 3 months ago
