Webhook
Creating simple integrations lightning fast
How do webhooks work in jestor?
Webhooks are basically a way to receive information from external sources through an URL.
Creating a webhook
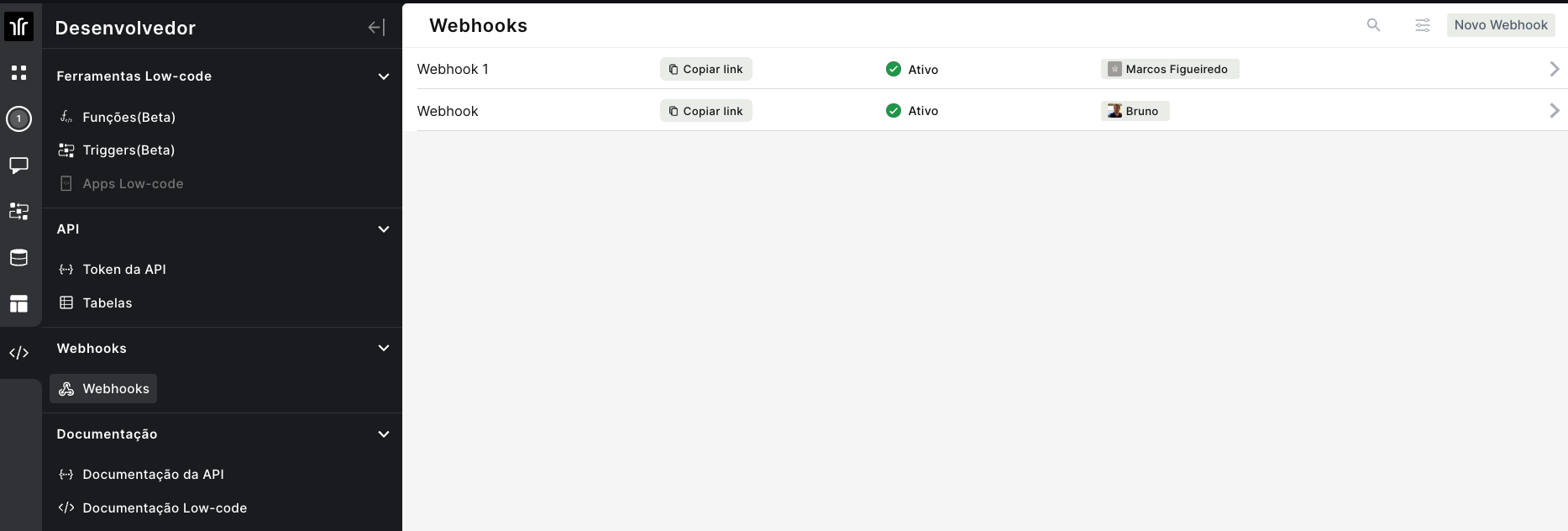
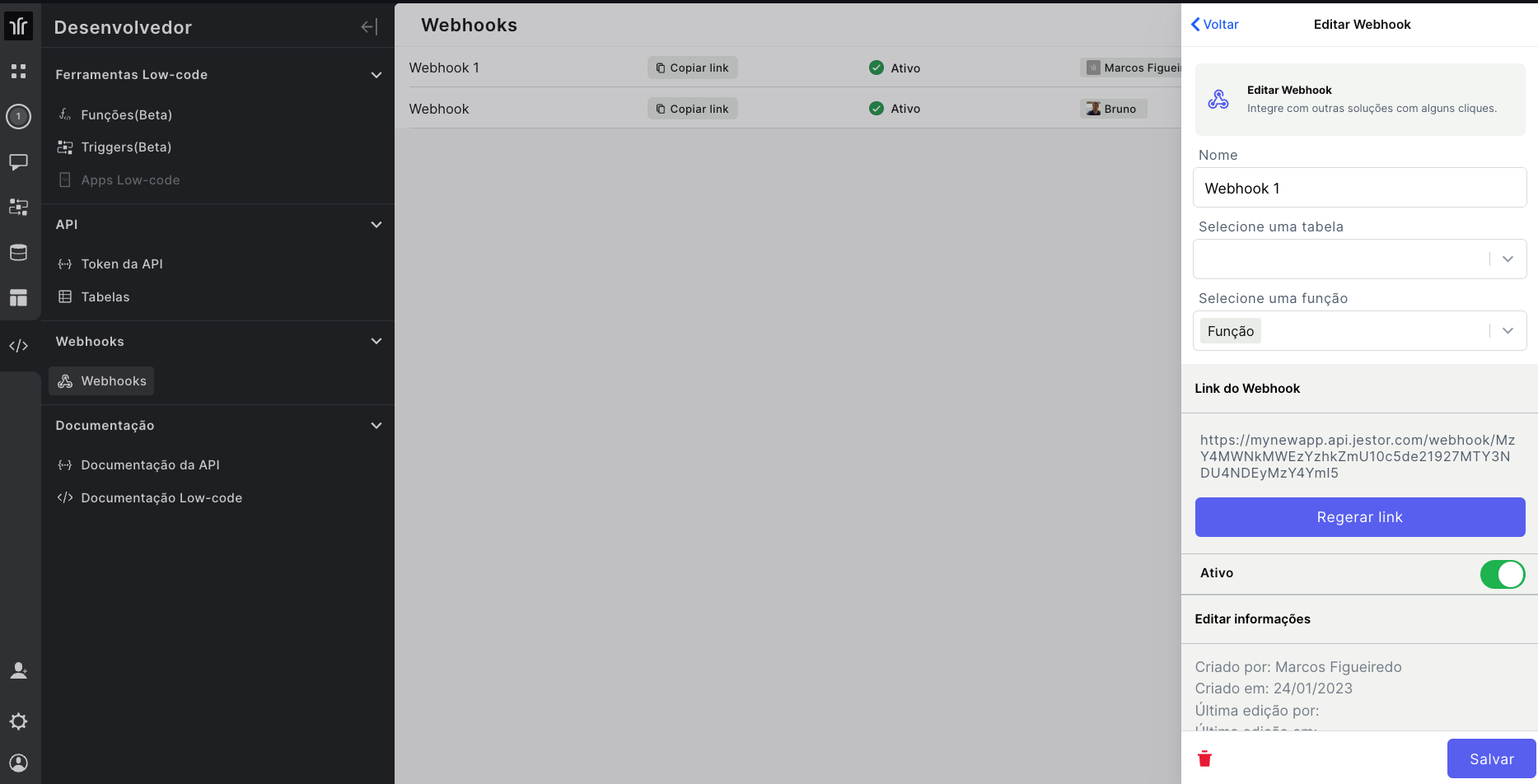
To create a custom webhook, access the Developer Area and click on Webhooks. Then, click on +Create webhook, choose a type (object or function) and define if it's already active or not.
- If you're creating an Object webhook, you must choose the table it inserts information into.
- If you're creating a Funcion webhook, you must choose the function it activates when it receives information.
In the example below, we're creating an Object webhook for the table Accounts.

You can later check the webhook page to check request history.

Object webhooks
An Object webhook creates a record on a table using the data received through the webhook. The data will not be treated or used for complex processes: jestor will just check for valid pairings for that table (such as name => "Jack") and use the valid information to create the record.
On the example below, we use the browser's address bar to send data to the webhook through parameters in the URL, and the record is created on the Accounts table.
You can check the data a webhook can receive on it's page on the Developer Area.
Function webhooks
Function webhooks differ from Object webhooks in the sense that they do not automatically create records on a table. Instead, they run the data through the lowcode automation of the function the webhook was created from.
On the example below, we use the browser's address bar to send data to the webhook through parameters in the URL. The TreatData Function then changes the name parameter to "Functions!" and before the record is then created on the Accounts table.
Updated 3 months ago
